Écrire son javascript dans la petite fenêtre de Webflow c'est pas pratique, en plus on peut vite faire des erreurs de syntaxes qui ne se verront qu'au moment de la publication. Heureusement il existe un moyen pour relier VsCode (ou ton éditeur préféré) et ton site Webflow. On va voir comment faire tout de suite.
Prérequis
- Un site Webflow publié en Staging
- VS Code installé
Voici notre site tout simple de départ, notre objectif est de changer la couleur du texte depuis VS Code.

Étape 1 : Créer ton fichier de script 📜
Dans VS Code, crée un fichier script.js (ou tout autre nom en .js), et écris ton script.
Pas besoin qu'il fonctionne dès le début, un simple console.log("Hello World") suffira.
Comme notre script sera court, je vais l'écrire directement.
Ça nous donne :

Étape 2 : Lancer un serveur local 📺
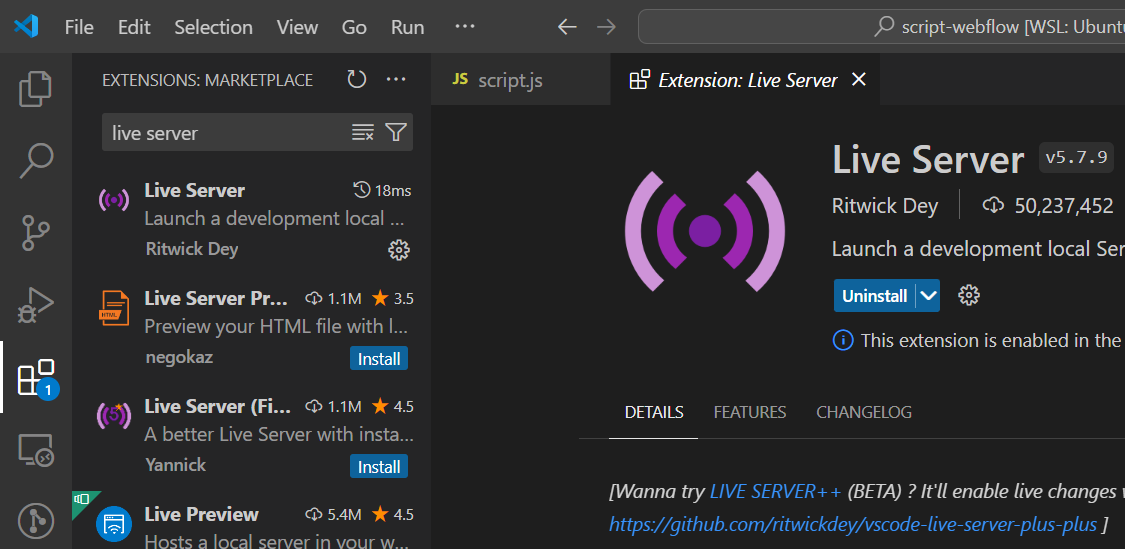
On installe l'extension Live Server depuis VS Code :

On retourne sur notre script puis en bas à droite on vient cliquer sur Go Live :

Tu vas te retrouver avec cette page :

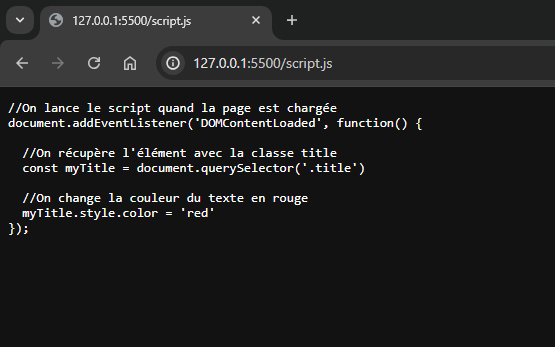
Maintenant clique sur script.js :

Et nous voilà avec le code de notre script 😊
Maintenant nous allons le lier à notre site Webflow !
Étape 3 : Relier le script et Webflow 🔗
Dans le custom code de la page de Webflow tu viens écrire
<script src="http://127.0.0.1:5500/script.js"></script>
⚠️ "http://127.0.0.1:5500/script.js" doit correspondre à l'url que tu avais avec ton serveur local.
Sauvegarde, publie et...
C'est fini !

Ton script a bien été chargé car le texte est devenu rouge. Si ça ne marche pas, pour voir si ton script a bien été connecté, je te conseille de mettre un console.log("Test"), puis de regarder dans la console de l'inspecteur s'il apparait. Ainsi tu verras si ton erreur vient du code ou d'une mauvaise configuration de la connection.

Aller (beaucoup) plus loin 🏃
Dès que tu fermeras ton serveur local, ça ne fonctionnera plus.
D'ailleurs ça ne fonctionne que sur ton propre ordinateur.
Dans l'article ci-dessous, on voit comment déployer notre code, afin qu'il reste actif en toutes circonstances.
Déployer son code pour webflow
Happy Coding ! 🙋
